Blog
Πώς δημιουργήθηκε αυτός ο ιστότοπος (1) - CMS vs SSG
Tags: hosting, web-development, tutorial, SSG, CMS
Αυτή είναι η πρώτη από μια σειρά αναρτήσεων, που θα περιγράψουν τον τρόπο δημιουργίας αυτού του ιστότοπου. Ας ξεκινήσουμε!
Η περίπτωση χρήσης
Ήθελα να φτιάξω μια ιστοσελίδα για να παρουσιάσω τη δουλειά μου, να μοιράσω το βιογραφικό μου και περιστασιακά να γράφω για πράγματα που με ενδιαφέρουν. Ως φοιτητής, οι πόροι μου είναι περιορισμένοι, οπότε επίσης ήθελα να έχω το καλύτερο δυνατό αποτέλεσμα, χωρίς να χρειάζεται να πληρώσω για οποιαδήποτε υπηρεσία. Έτσι, ο στόχος ήταν να συνδυάσω τις καλύτερες διαθέσιμες δωρεάν υπηρεσίες, για να δημιουργήσω μια προσωπική ιστοσελίδα / blog.
Hosting
Το πρώτο πράγμα που πρέπει να σκεφτείτε όταν ξεκινάτε την δημιουργία ενός ιστότοπου είναι “φιλοξενία”. Πού θα φιλοξενηθεί ο ιστότοπος; Συνήθως, η απάντηση στο ερώτημα αυτό δεν περιλαμβάνει τη λέξη «δωρεάν», η οποία αντιβαίνει στην περίπτωση χρήσης μας. Οι περισσότερες επιλογές φιλοξενίας πληρώνονται με μηνιαία ή ετήσια τέλη και το κόστος ποικίλλει ανάλογα με τις παρεχόμενες υπηρεσίες.
Υπάρχουν δύο επιλογές όταν πρόκειται για υπηρεσίες φιλοξενίας.
Εκμίσθωση VPS
Η πρώτη επιλογή ονομάζεται ενοικίαση VPS, όπου VPS σημαίνει “Virtual Private Server”. Στην ουσία, η ενοικίαση VPS σημαίνει ότι νοικιάζετε πόρους από τον εξυπηρετητή φιλοξενίας και οι πόροι αυτοί λειτουργούν ως “Εικονικός Ιδιωτικός Διακομιστής”. Η διαφορά μεταξύ αυτού και ενός -πιο δαπανηρού- ιδιωτικού εξυπηρετητή είναι ότι το VPS δεν θα χρησιμοποιήσει ποτέ όλους τους πόρους του διακομιστή αλλά μπορεί να χρησιμοποιήσει πόρους που ανήκουν σε άλλα VPS όταν αυτά είναι αδρανή. Για να φιλοξενήσετε έναν ιστότοπο σε ένα VPS, πρέπει να εγκαταστήσετε μια εικόνα λειτουργικού συστήματος - που παρέχεται από την υπηρεσία φιλοξενίας, στη συνέχεια να ορίσετε διακομιστές ιστού, αλληλογραφίας και βάσεων δεδομένων, να μεταφορτώσετε τα αρχεία και να διαμορφώσετε τα πάντα μόνοι σας. Αυτή είναι μια καλή επιλογή για τους προχωρημένους χρήστες που συνήθως θέλουν να κάνουν πολύ περισσότερα από τη φιλοξενία ενός απλού ιστοτόπου. Ο λόγος είναι ότι, ενώ μπορείτε να ρυθμίσετε τα πάντα ακριβώς όπως θέλετε, πρέπει να κάνετε την παρακολούθηση και να διορθώσετε τυχόν προβλήματα που μπορεί να προκύψουν, καθώς η υπηρεσία φιλοξενίας δεν θα σας υποστηρίξει.
Κοινή φιλοξενία ιστοσελίδων
Η δεύτερη επιλογή ονομάζεται “Shared Website Hosting”, δηλαδή “Κοινόχρηστη φιλοξενία ιστοσελίδων”. Αυτό συμβαίνει όταν νοικιάσετε πόρους από μια υπηρεσία φιλοξενίας και έχετε έναν πίνακα ελέγχου για να προσαρμόσετε τις παρεχόμενες υπηρεσίες. Αυτές οι υπηρεσίες μπορούν να είναι η διαχείριση βάσεων δεδομένων, ο έλεγχος domain, η διαχείριση αλληλογραφίας, η δημιουργία αντιγράφων ασφαλείας και πιθανώς ακόμη και ένας website builder. Συνιστάται στους περισσότερους χρήστες, δεδομένου ότι είναι φθηνότερος από την ενοικίαση VPS και απαιτεί ελάχιστες ικανότητες πληροφορικής και εάν κολλήσετε, μπορείτε να ζητήσετε από τον κεντρικό υπολογιστή να σας βοηθήσει με τις διαμορφώσεις. Παρέχει όμως λιγότερες δυνατότητες παραμετροποίησης από έναν VPS, καθώς και χειρότερη απόδοση, αφού όλοι οι φιλοξενούμενοι ιστότοποι μοιράζονται τους ίδιους πόρους.
GitHub Pages
Καμία από τις παραπάνω επιλογές δεν είναι συνήθως δωρεάν, και ενώ υπάρχουν κάποιες δωρεάν υπηρεσίες φιλοξενίας ιστοσελίδων (όπως το 000webhost), δεν έχουν την καλύτερη φήμη, γι ‘αυτό έπρεπε να αναζητήσω άλλες εναλλακτικές λύσεις.
Αποφάσισα να χρησιμοποιήσω το Github Pages, δεδομένου ότι είναι εντελώς δωρεάν και υποστηρίζει τόσο τα προσαρμοσμένα domain names όσο και τα πιστοποιητικά SSL για πρόσβαση HTTPS. Θα μπορούσα επίσης να χρησιμοποιήσω το Gitlab Pages, αλλά το Github ήταν πιο κατάλληλο για μένα, αφού έχω φιλοξενήσει εκεί όλα τα δημόσια αποθετήρια μου ούτως ή άλλως.
CMS vs SSG
Αυτό μας φέρνει στο κεντρικό θέμα του άρθρου. Το Github Pages και οι παρόμοιες υπηρεσίες υποστηρίζουν μόνο τους στατικούς ιστότοπους. Το blogging, και το δυναμικό περιεχόμενο γενικότερα, απαιτεί κάποιο είδος διαχείρισης περιεχομένου και τα παραδοσιακά συστήματα διαχείρισης περιεχομένου όπως το Wordpress και το Drupal χρειάζονται επεξεργασία από την πλευρά του διακομιστή αφού έχουν γραφτεί σε PHP και χρειάζονται μια βάση δεδομένων για την αποθήκευση του περιεχομένου. Με στατική HTML δεν μπορεί να πραγματοποιηθεί αυτό. Εκεί είναι που οι SSGs (static-site-generators) μπαίνουν στο παιχνίδι.
SSGs
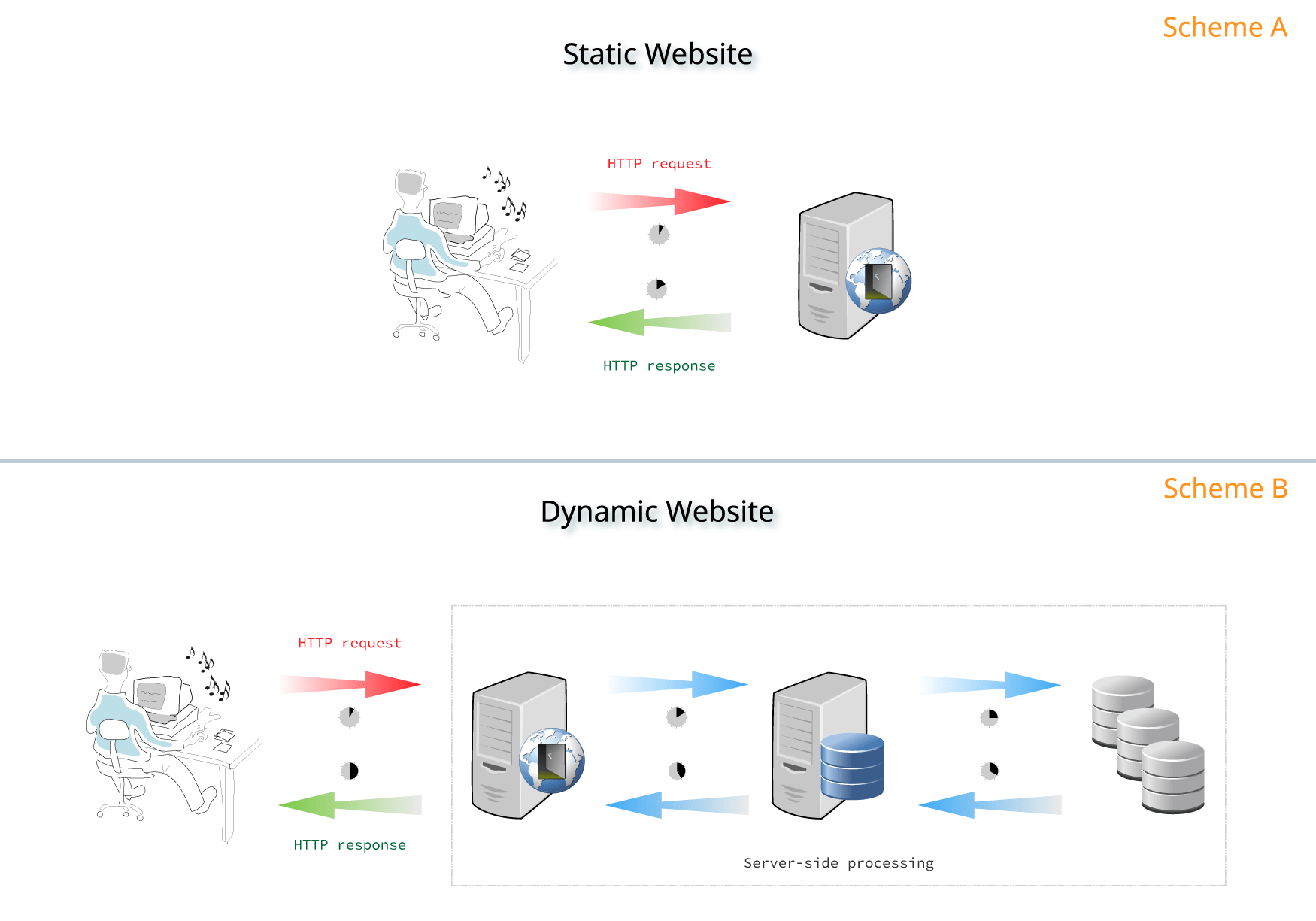
Οι γεννήτριες στατικών ιστότοπων χρησιμοποιούνται για τη δημιουργία ιστοσελίδων JAMstack. Οι ιστοσελίδες τύπου JAMstack χρησιμοποιούν μόνο Javascript, APIs και Markup για να προσφέρει την πλήρη εμπειρία χρήστη χωρίς να χρειάζεται να χρησιμοποιήσει έναν web server. Αυτό είναι ιδανικό για φιλοξενία σε Github Pages και παρόμοιες υπηρεσίες όπου μπορείτε να χρησιμοποιείτε μόνο στατικές ιστοσελίδες. Για να χειριστείτε το δυναμικό περιεχόμενο (π.χ. αναρτήσεις ιστολογίου) δημιουργούνται ή τροποποιούνται αρχεία και αφού αναδημιουργηθεί ο ιστότοπος, οι αλλαγές αντικατοπτρίζονται σε στατικές ιστοσελίδες. Με αυτόν τον τρόπο δημιουργούμε περιεχόμενο δυναμικά και το δημοσιεύουμε στατικά.

Εικόνα από το Gitlab
Πλεονεκτήματα και μειονεκτήματα των Γεννητριών Στατικών Ιστότοπων
Πλεονεκτήματα
- Ταχύτητα φόρτωσης: Δεδομένου ότι οι SSG δεν απαιτούν βάσεις δεδομένων, δεν υπάρχει ανάγκη επεξεργασίας από την πλευρά του διακομιστή. Το αίτημα HTTP στον εξυπηρετητή μπορεί να λάβει απάντηση αμέσως, όπως φαίνεται παραπάνω, χωρίς καθυστέρηση για τη δημιουργία σελίδας, όπως με χρήση PHP, μετά από ανάκτηση του περιεχομένου από μια βάση δεδομένων για παράδειγμα.
- Ασφάλεια: Η μη χρήση βάσης δεδομένων ή δυναμικού διερμηνέα αφήνει λιγότερα κενά ασφαλείας για εκμετάλλευση, όπως SQL Injections.
- Ευελιξία: Η ευελιξία των SSG είναι αξιοσημείωτη, καθώς διακρίνουν μεταξύ διαχείρισης και παρουσίασης περιεχομένου. Μπορείτε απλώς να έχετε ένα πρότυπο σε Markup και να δημιουργήσετε όλο το περιεχόμενό σας βάση αυτού. Επίσης, όλα είναι σε git, ώστε να μπορείτε εύκολα να παρακολουθείτε τις αλλαγές, να δημιουργείτε κλάδους ανάπτυξης για το σχέδιο περιεχομένου και πολλά άλλα.
Μειονεκτήματα
- Δεν υπάρχει υποστήριξη για δυναμικό περιεχόμενο: Οι γεννήτριες στατικών ιστότοπων παράγουν, λοιπόν, στατικούς ιστότοπους. Επομένως, εξ ορισμού, το δυναμικό περιεχόμενο από την πλευρά του διακομιστή δεν υποστηρίζεται. Αυτό δεν είναι ένα μεγάλο πρόβλημα, δεδομένου ότι το δυναμικό περιεχόμενο από την πλευρά του πελάτη μπορεί να δημιουργηθεί με προσαρμοσμένη Javascript ή λύσεις τρίτων κατασκευαστών.
- Ευκολία στη χρήση: Αν δεν είστε άνετοι με την συγγραφή κώδικα, θα έχετε πρόβλημα. Ένα headless ή API-driven CMS θα μπορούσε να βοηθήσει στη διαχείριση του περιεχομένου σας πιο εύκολα, με έναν επεξεργαστή περιεχομένου WYSIWYG, αλλά είναι πολύ απίθανο να μην χρειάζεται να γράψτε καθόλου κώδικα, επειδή συνήθως οι διεπαφές χρήστη έχουν περιορισμένες δυνατότητες.
Επιλογή ενός Static Site Generator
Μπορείτε να βρείτε μια πολύ λεπτομερή σύγκριση των πιο ευρέως χρησιμοποιούμενων SSG στο StaticGen και να επιλέξετε αυτό που ταιριάζει καλύτερα στις ανάγκες σας. Κατά την αναζήτηση του ιδανικού SSG για μένα, εξέτασα πρώτα το Jekyll, το οποίο είναι το πιο διαδεδομένο SSG μέχρι σήμερα. Καταλήξαμε στην επιλογή του Hugo, λόγω του Introduction theme που μου έκανε εντύπωση και είμαι πολύ ευχαριστημένος με την επιλογή μου. Το Hugo είναι πολύ γρήγορο στη δημιουργία του ιστότοπου (ισχυρίζονται ότι χρειάζονται περίπου 1 χιλιοστό του δευτερολέπτου ανά σελίδα περιεχομένου), είναι ανοιχτού κώδικα με ενεργή κοινότητα και υπάρχουν πολλά δωρεάν θέματα για αυτό, έτσι με καλύπτει πλήρως.
Ανακεφαλαίωση
Οι Γεννήτριες Στατικών Ιστότοπων είναι το μέλλον στην ανάπτυξη ιστοσελίδων, εξαιτίας του πόσο γρήγορα δημιουργούν πρωτότυπα και εφαρμόζουν θέματα στην ιστοσελίδα. Όταν συνδυάζονται με ένα headless CMS, γίνονται ακόμα καλύτερες στη διαχείριση του δυναμικού περιεχομένου, δημοσιεύοντας στατικές, γρήγορες και ασφαλείς ιστοσελίδες, διατηρώντας παράλληλα τη συνολική πολυπλοκότητα στο ελάχιστο.
Αυτός ο ιστότοπος φιλοξενείται σε Github Pages και παράγεται από το Hugo, χρησιμοποιώντας το θέμα Introduction.